Iframe. Tag HTML che permette di integrare una pagina web
L'iframe, ossia Inline Frame, viene utilizzato per inserire ed integrare una pagina web all'interno di un'altra pagina web, in questo modo è possibile far vedere una pagina o una parte di essa (che può anche risiedere su un altro server) all'interno di una cornice (frame). La comodità di questo tag è che si integra perfettamente con la pagina web di destinazione facendola sembrare come parte della stessa. Per capire meglio di cosa si tratta andiamo a fare un esempio concreto. Questo è il codice che viene integrato all'interno della nostra pagina web:
<iframe
src="http://www.miosito.com/pagina-frame.html"
scrolling="no"
frameborder="0"
align=left
marginheight="0px"
marginwidth="0px"
height="170"
width="140">
<p>Il tuo browser non supporta gli iframe.</p>
</iframe>

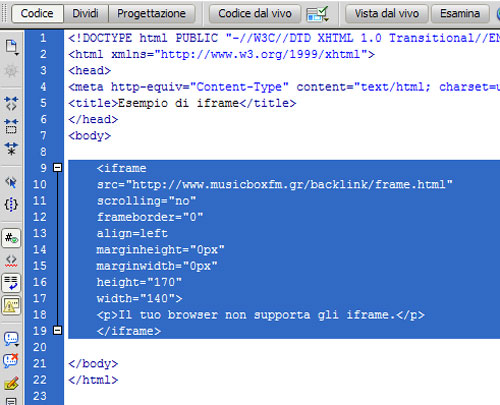
Facendo riferimento all'immagine analizziamo il codice.
Linea 9: apre il tag iframe.
Linea 10: indica il percorso della pagina che vogliamo visualizzare nella cornice (frame). Il percorso può essere assoluto o relativo.
Linea 11: indica se ci devono essere barre di scorrimento. Può ricevere valori: yes-no-auto.
Linea 12: indica se deve comparire un bordo intorno al frame. Come valore può ricevere 0-1.
Linea 13: indica l'allineamento che deve assumere l'iframe. Può essere left, right, top, middle, o bottom, rispetto al contenitore dove verrà inserito (es. tabella o div).
Linea 14: specifica i margini superiore e inferiore che deve avere l'iframe.
Linea 15: specifica i margini destro e sinistro che deve avere l'iframe.
Linea 16 e 17: indicano, rispettivamente, l'altezza e la larghezza dell'iframe.
Linea 18: è un commento che si visualizza nel remoto caso in cui il browser del visitatore non dovesse supportare gli iframe.
Linea 19: chiusura del tag iframe.
Naturalmente l'iframe supporta anche altri attributi.



